JavaScriptの配列を繰り返す方法
JavaScript配列の繰り返し方法
この記事の目的は、JavaScriptの配列をループするさまざまな方法を理解することです。

配列の宣言
const arr=[‘kiwi’,’dragon’,’orange’,’apple’,’pomegranate’];const sal=[2200,5000,2100,1500,3700,4300];let sal_incr=[]forループ
forループは繰り返し文で、特定の条件を確認し、その条件が満たされている限り、ブロック内のコードを繰り返し実行します。
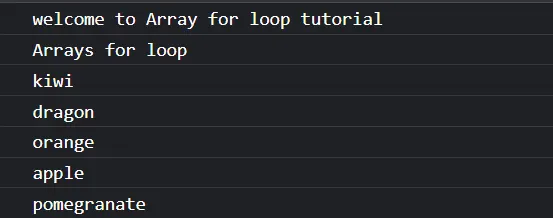
console.log(“配列のforループ”)for (let i=0;i<arr.length;i++){ console.log(arr[i])}出力:

- 「アルテアナのアートスクワッド」が結成されるーインディーショーランナーのラフィ・ニザムが予算内で高品質な子供向け番組を制作する
- 「AI Time JournalがeBook「2023年の顧客サービスとサポートにおけるAIのトレンド」を発表 – アシスタンスの進化に関する先駆的なインサイト」
- 「Ntropyの共同創設者兼CEO、ナレ・ヴァルダニアンについて – インタビューシリーズ」
for..inループ
for…inループは、配列をループするための簡単な方法であり、キーを取得することができます。
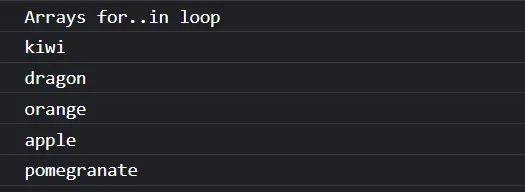
console.log(“配列のfor..inループ”)for (let i in arr){ console.log(arr[i])}出力:

for..ofループ
for…ofループは、反復可能オブジェクトを繰り返しますが、for..inループとは異なり、要素自体を取得します。
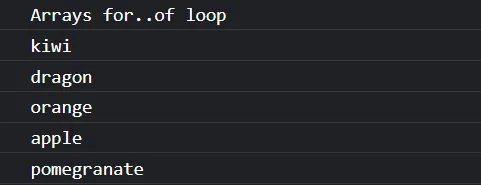
console.log(“配列のfor..ofループ”)for (let item of arr){ console.log(item)}出力:

forEach()ループ
forEach()メソッドは、各配列要素に対して一度だけ関数(コールバック関数)を呼び出します。
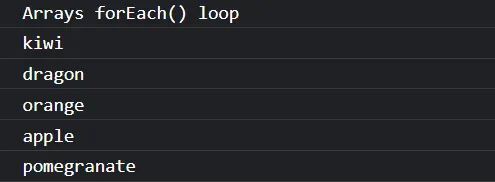
console.log(“配列のforEach()ループ”)arr.forEach((i)=>{ console.log(i)})出力:

別の例です。
const sal=[2200,5000,2100,1500,3700,4300];let sal_incr=[]//給与増加を実装するための関数を記述sal.forEach(function(sal){ sal_incr.push(sal+sal*.05)})//増加した給与を表示sal_incr.forEach((inc)=>{ console.log(`増加した給与 ${inc}`)})出力:

whileループ
whileループは、かっこ内の条件を評価します。条件がtrueの場合、whileループ内のコードが実行されます。falseの場合、ループが終了します。
console.log(“配列のwhileループ”)let i=0; //ループ変数while (i<arr.length){ console.log(arr[i]) i++;}出力:

do…while()ループ
do…whileループは、whileループとほぼ同じですが、条件を評価する前にまず本体を実行します。つまり、ループの本体は常に少なくとも1回は実行されます。
console.log("配列のdo...whileループ")let j=0;do { console.log(arr[j]); j++;}while (j<arr.length);出力:

map()
map()は、配列を繰り返し処理し、要素を変更することができます。map()メソッドは、各配列要素に関数を実行して新しい配列を作成します。
console.log("配列のmap()");arr.map((item) =>{ console.log(item)})出力:

map()を使用した同じ給与の増加の例
let incr= sal.map(function(sal) { return sal+sal*.05;});//増加した給与を繰り返し処理incr.forEach((incr) =>{ let msg=`増加した給与 ${incr}` console.log(msg)});出力:

まとめ:
- 空の配列と空でない配列を定義します。
- 配列を繰り返し処理するための7つの方法。
We will continue to update VoAGI; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles






