「説明的なデータの可視化の技術を取り入れる」
Introducing techniques for visualizing explanatory data.
NASAのTESSミッションによるエキゾプラネットのデータ可視化

データ可視化は、複雑なデータを読者に表示するための強力なツールです。さらに進んで、ナラティブビジュアライゼーションでは、情報を魅力的なシーンの連続に変換するデータストーリーを作り出すことができます。このアプローチは、聴衆に合わせた体験を提供します。
ナラティブビジュアライゼーションは、データをガイドするシーンを作り出すことに関わります。データを革新的な方法で表現し、それを通して物語を作り出します。この物語は相互作用を高め、聴衆がチャートに関連付けることを可能にします。各視覚要素は意味のある物語に注意深く組み合わされるべきです。したがって、これらのデータは聴衆に情報を提供すると同時に、彼らの感覚と共鳴することができます。この受動的なデータの出会いにより、聴衆は重要な情報を一定の期間保持することができます。
この記事では、ナラティブビジュアライゼーションの概念とデータコミュニケーションでの使用方法について探求します。NASAのトランジット系外惑星サーベイ衛星(TESS)ミッションによるエキゾプラネットの発見を、ナラティブビジュアルのレンズを通して検証します。また、データ駆動型ドキュメントを作成するための強力なJavaScriptライブラリであるD3についても見ていきます。
ナラティブビジュアライゼーションの基礎を解読する
ナラティブビジュアライゼーションは、視覚的に魅力的なチャートを作成し、観客をデータの発見の旅に連れて行くことに関わります。データは最初に簡単に紹介され、その後深く探求され、主要な洞察を明らかにしたり、柔軟な探索ツールを提供したりすることで、インタラクティブなストーリーを形成します。
これは、データをランダムに提示するのではなく、データを特定の構造に整理し、ビジュアルストーリーを作り出すプロセスです。したがって、データは物語のキャラクターとなり、あなたの仕事はビジュアルを使用してこれらのキャラクターを生き生きとさせることです。観客はデータストーリーに関わりながら、つながりを見つけ、パターンを認識し、長期的に簡単に保持できるようにします。
ナラティブビジュアライゼーションは、次の3つの主要な構造を取ることができます:
- 作者主導の物語:作者はデータを特定の経路で提供し、ストーリーの進行方向を指示し、観客を構造化された方法でデータを通過させます。作者主導のビジュアルは、ビデオなどの洞察を明確に伝えるのに効果的です。
- 読者主導の物語:このアプローチでは、観客に制御を与えます。観客は自分のペースでデータを探索し、自分の道をたどることができるよりインタラクティブな体験が提供されます。これは、エンゲージメントと探索を促進するのに効果的です。これの例としては、インタラクティブなダッシュボードがあります。
- ハイブリッド物語:作者主導の物語と読者主導の物語の要素を組み合わせたものです。通常、作者主導の導入部分から始まり、読者主導の探索セクションが続きます。これにより、ガイド付きのストーリーテリングとインタラクティブな探索のバランスが取れます。これの例としては、マティーニグラスのデータ表現があります。

次のセクションでは、NASAのTESSミッションのデータを視覚化するために、人気のあるハイブリッド物語である「マティーニグラス」の構造を使用します。この構造は、最初に作者主導の概要(グラスの柄部分)を提供し、その後読者主導の探索空間(グラスのボウル部分)を提供します。これにより、観客をデータの主要なポイントに導き、より詳細なデータの探索を許すことができます。
事例研究:NASAのTESSミッションを通じたエキゾプラネットの発見

2018年、NASAはトランジット系外惑星探査衛星(TESS)ミッションを打ち上げ、太陽系外の系外惑星を発見するための探査の旅に出ました。
TESSミッションは天文学的な宝物となりました。NASAはこのミッションを通じて90以上のデータポイントを蓄積しました。これらのポイントには、宇宙の謎を解くために貢献する各系外惑星に関する貴重な情報が含まれています。このデータには、系外惑星の名前、その恒星と発見年、さらには大きさ、形状、離心率、軌道周期などの物理的特性も含まれています。これらのデータセットは、各系外惑星の物語を包括し、TESSミッションの事実と数字が魅力的な宇宙物語を紐解くものとなっています。

TESSのデータを使用して、年ごとの系外惑星の発見の物語を伝えるナラティブビジュアライゼーションを作成します。その後、詳細な分析のための柔軟なツールを提供します。
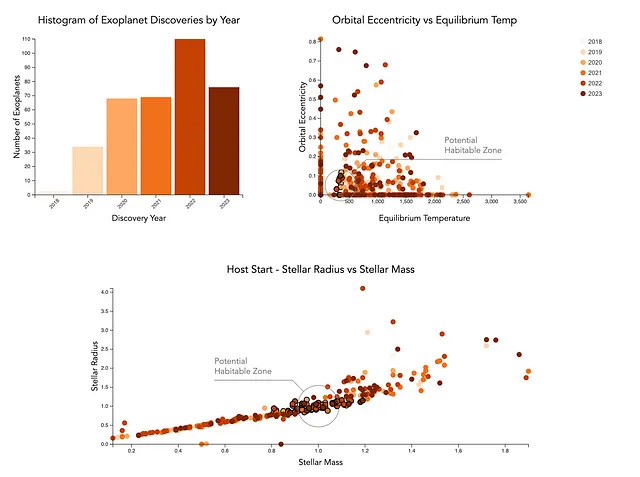
シーン1:発見された系外惑星の概要物語は、2018年から2023年までのTESSによって発見された系外惑星の概要から始まり、時間の経過とともに傾向を強調し、いくつかの特性を地球の範囲と比較します。これにより、TESSミッションの幅広さと範囲についての文脈が提供され、物語の舞台が設定されます。最初のシーンは、データのユニークな概要をショーケースするために3つの特定のビジュアライゼーションに分割されます:
- 年ごとの発見のヒストグラム:これにより、毎年発見された系外惑星の数が示されます。各バーの高さは、発見の数に対応しています。対話型の体験を提供するために、バーをクリックすると、その特定の年における発見に焦点を当てた分析のための他のチャートのデータがフィルタリングされます。
- 平衡温度と軌道離心率の散布図:この散布図は、系外惑星の特性を平衡温度と軌道離心率を比較することで示しています。平衡温度はx軸に表示され、系外惑星の平均温度を近似します。軌道離心率はy軸に表示され、系外惑星の軌道が完全な円からどれだけずれているかを示します。対話型の要素を使用すると、円をホバリングするとデータの概要が表示され、クリックすると2番目のシーンに移動して詳細な探索ビューを表示します。
- 恒星の質量と半径の散布図:ホスト星に焦点を当てるため、このビジュアライゼーションは恒星の質量を半径に対してプロットします。前のビジュアライゼーションと同様に、対話型の機能により、特定の惑星の特性を探索することができます。

シーン2:個々の系外惑星の詳細な探索次に、それぞれの系外惑星をクリックして、そのユニークな特性を探索し、これらの特徴を地球の範囲と比較します。値は、特定のパラメータを説明し、系外惑星の値をおおよその対応する地球の範囲と比較する一連の水平バーを使用して表示されます。
このシーンでは、平衡温度、惑星の半径、軌道の半長径、軌道離心率、ホスト星の半径と質量など、各惑星をユニークにする特性に焦点を当てて詳細に説明します。

シーン3:TESSデータの対話的な探索最後のシーンでは、さまざまな比較範囲を変更し、比較する特徴を選択できる対話型の探索ツールを提供します。このシーンでは、個人の探索体験を可能にします。

このケーススタディでは、複雑なデータをアクセスしやすく魅力的にするためのナラティブビジュアライゼーションのパワーを示しています。次のセクションでは、実装の詳細を探っていきます。
ナラティブビジュアライゼーションにD3を使用する
D3.jsは、ウェブ上でのインタラクティブなデータビジュアライゼーションのためのJavaScriptフレームワークです。TESSのナラティブビジュアライゼーションを構築する前に、D3の基本的な機能を探ってみましょう。
要素の選択:
D3の重要な機能の1つは「select」メソッドです。これにより、調整する必要のあるHTMLドキュメント内の要素を特定できます。例:
d3.select("#visualization")要素の追加と操作:
D3は、`append`、`attr`、`style`のメソッドを使用してSVG要素を構築および管理することができます。
- `append`は、異なるデータポイントを表すSVG内に新しい要素(円、四角形など)を導入します。
- `attr`と`style`は、これらの要素の属性やプロパティ(位置、サイズ、色など)を調整します。
データのバインディング:
`data`メソッドを使用することで、D3はデータをビジュアル要素にバインドします。これにより、データ駆動型のビジュアルを作成し、動的な更新が可能になります。
スケーリング:
スケーリングは、入力ドメインを出力レンジにマッピングし、データの描画エリアを調整するものです。たとえば、`d3.scaleLinear()`は、入力ドメイン内の任意の数値が直接出力レンジ内の数値に対応する線形スケーリングを使用します。
TESSシーンの構築
D3の基本を把握したので、TESSミッションデータを使用して魅力的なナラティブを構築することができます(こちらで入手できます)。簡潔さのために、最初の2つのシーンの基本についてはこの記事で詳しく説明します。包括的なシーンの実装については、GitHubリポジトリをご覧ください。
HTMLの準備
ヘッダーでd3ライブラリを読み込みます
<script src="https://d3js.org/d3.v7.min.js"></script>次に、チャートを描画するためのコンテナdivを準備します:
<div id="visualization"></div>シーン1: 発見されたエキゾプラネットの概要
以下は、最初のシーンを作成する方法です:
- TESSデータを`d3.csv`関数を使って読み込み、変数に格納します。
- 散布図は、TESSによって発見されたエキゾプラネットを時間の経過に沿って表します。
- インタラクティビティが追加され、ユーザーが特定のエキゾプラネットをクリックしてシーン2に移動できるようになります。
データを読み込み、最初のシーンを描画するコードを呼び出します:
d3.csv("data/tess_confirmed_plannets.csv").then(function(myData) { data = myData; // シーン1: 概要を描画 drawScene1(myData);});以下は、最初のシーンのサンプルを描画するためのコードです。実装の詳細については、行のコメントを確認してください:
TESSミッションデータの探索 – 概要の散布図を描画するシーン1のコードサンプル
シーン2: 個々のエキゾプラネットの詳細な探索
以下の手順に従って、2番目のシーンを作成します:
- `drawScene2`関数を作成し、選択されたエキゾプラネットのデータを使用します。
- 個々のエキゾプラネットの特徴を示し、地球の範囲と比較する視覚的な要素を作成します。
TESSミッションデータの探索 – 個々のエキゾプラネットの特徴を地球の範囲と比較するシーン2のコードサンプル
与えられたコードは、シーン1とシーン2の単純化されたバージョンです。対話的な要素や機能を備えた完全なコードは、リンクされたGitHubリポジトリから入手できます。
最終的なナラティブの結果は以下からご覧いただけます:
https://barqawiz.github.io/NASA_TESS_Narrative/
結論として、ナラティブビジュアライゼーションは単調なデータ伝達経路から逸脱し、旅をするものです。データは構造的かつ魅力的な方法で提示され、観客の注意を引くことができます。これらのデータストーリーは、個別化された方法で観客を魅了します。ただし、これらのストーリーのキュレーターは、著者主導、読者主導、またはハイブリッドナラティブの効果的なデータストーリーテリングのために、意図的にナラティブの構造を選択することができます。
NASAのトランジット系外惑星探査衛星(TESS)のミッションデータは、物語性のある可視化をデモンストレーションするための事例として使用されました。このTESSミッションでは、90以上の特徴を持つ太陽系外惑星が発見されました。ハイブリッドなマルティニグラスの手法を用いて、このデータを観客に伝えます。物語は作者主導のアプローチから始まり、読者主導の方法によって太陽系外惑星に関する詳細をインタラクティブかつ個別の探索のために提供します。
ビジュアルナラティブの作成は、あなたの究極の目標とターゲットオーディエンスについて確信を持ち、ストーリーの構造を選択することが重要です。これによってデータの暗黙の意味と観客の関与が生まれます。
参考文献
- NASA TESSミッションギャラリー:リンク
- NASA系外惑星アーカイブ:リンク
- NASAコンテンツポリシー:リンク
- 地球の事実シート:リンク
- 完全なコードが含まれるGithubリポジトリ:リンク
- クリーニング後に使用されるデータ:リンク
- UIUCコース「CS 416:データ可視化」。
引用:NASAのコンテンツ(画像、動画、音声など)は一般的に著作権がなく、明示的な許可を必要とせずに教育または情報提供の目的で使用することができます。
We will continue to update VoAGI; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles
