ReactPyで始める方法
How to start with ReactPy.

ReactJSの急速な人気を受けて、製品レベルの機械学習、AI、およびデータサイエンスアプリケーションを構築するためのPythonの類似フレームワークの需要が増しています。 これがReactPyが登場する理由であり、初心者、データサイエンティスト、エンジニアがPythonでReactJSのようなアプリケーションを作成できるようにします。 ReactPyは、複雑なユースケースにアプリケーションを効率的にスケーリングするシンプルで宣言的なビューフレームワークをユーザーに提供します。
このブログポストでは、ReactPyを探索し、簡単なアプリケーションを構築して、WebブラウザとJupyter Notebookの両方で実行する方法を学びます。 具体的には、以下をカバーします:
- バックエンドAPIを使用してWebブラウザでReactPyを実行する。
- Jupyterウィジェットを使用してJupyter NotebookでReactPyを実行する。
ReactPyとは何ですか?
ReactPyは、JavaScriptを使用せずにユーザーインターフェースを構築するためのPythonライブラリです。 ReactPyのインターフェイスは、ReactJSで見つかるのと似たようなエクスペリエンスを提供するコンポーネントを使用して構築されます。
シンプルに設計されたReactPyは、学習曲線が緩やかでAPIサーフェスが最小限であるため、Web開発経験がない人でもアクセスできますが、洗練されたアプリケーションをサポートするようにスケールすることもできます。
セットアップ
pipを使用してReactPyを簡単にインストールできます:
pip install reactpyインストール後、以下のスクリプトを使用してサンプルアプリケーションを実行してみてください。
python -c "import reactpy; reactpy.run(reactpy.sample.SampleApp)"starletteバックエンドを使用したアプリケーションがローカルアドレスで実行されています。それをコピーしてWebブラウザに貼り付けてください。

ReactPyが完璧に実行されていることが観察されます。

バックエンドを選択してインストールすることもできます。 この場合、fastapiバックエンドでReactPyをインストールします。
pip install "reactpy[fastapi]"ReactPyに付属する最も人気のあるPythonバックエンドのリストは次のとおりです。
fastapi: https://fastapi.tiangolo.comflask: https://palletsprojects.com/p/flask/sanic: https://sanicframework.orgstarlette: https://www.starlette.io/tornado: https://www.tornadoweb.org/en/stable/
WebブラウザでReactPyを実行する
以下のように、見出し1と段落を持つ簡単なアプリケーションを構築して、デフォルトのバックエンド(starlette)で実行してみましょう。
- 新しいコンポーネント関数を作成する場合、関数の上にマジック関数
@componentを追加してください。 - その後、異なるHTML要素を使用してWebページのスケルトンを作成します。
- 見出し1には
html.h1を使用します。 - 太字には
html.bを使用します。 - 箇条書きには
html.ulとhtml.liを使用します。 - 画像には
html.imgを使用します。
- 見出し1には
from reactpy import component, html, run
@component
def App():
return html.section(
html.h1("Welcome to VoAGI"),
html.p("KD stands for Knowledge Discovery."),
)
run(App)上記のコードをreactpy_simple.pyファイルに保存し、ターミナルで以下のコマンドを実行してください。
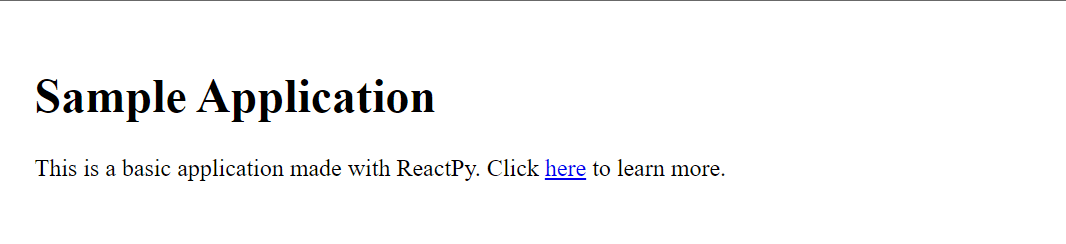
python reactpy_simple.py 簡単なWebアプリケーションがスムーズに実行されています。
簡単なWebアプリケーションがスムーズに実行されています。 
画像やリストなどのより多くのHTMLコンポーネントを追加し、fastapiバックエンドを使用してアプリケーションを実行してみましょう。そのためには:
reactpy.backend.fastapiからFastAPIクラスとconfigureをインポートしますPhoto()というコンポーネント関数を作成し、すべてのHTML要素を追加しますFastAPIオブジェクトを使用してアプリオブジェクトを作成し、ReactPyコンポーネントで構成します
from fastapi import FastAPI
from reactpy import component, html
from reactpy.backend.fastapi import configure
@component
def Photo():
return html.section(
html.h1("VoAGI Blog Featured Image"),
html.p(html.b("KD"), " stands for:"),
html.ul(html.li("K: Knowledge"), html.li("D: Discovery")),
html.img(
{
"src": "https://www.kdnuggets.com/wp-content/uploads/about-kdn-header.jpeg",
"style": {"width": "50%"},
"alt": "VoAGI About Image",
}
),
)
app = FastAPI()
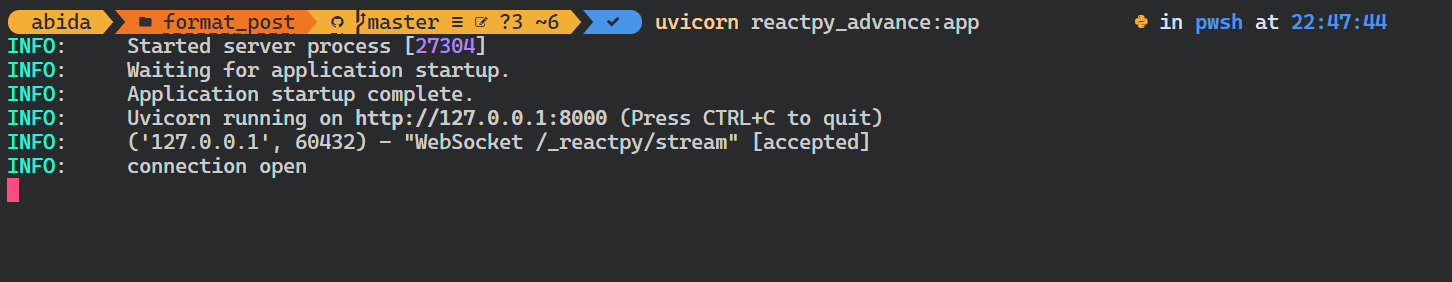
configure(app, Photo)ファイルをreactpy_advance.pyという名前で保存し、unicornを使用してFastAPIアプリケーションを実行します。
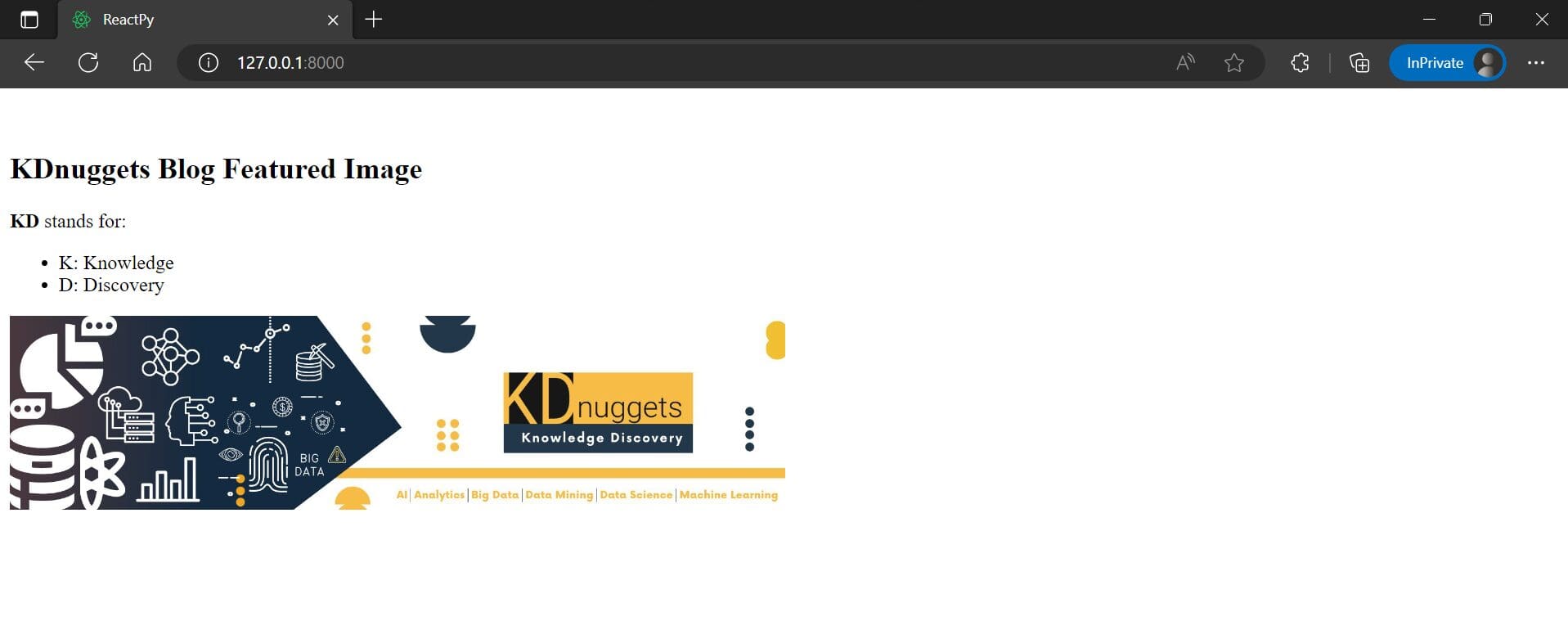
uvicorn reactpy_advance:app 追加のHTML要素でアプリが実行されていることがわかります。
追加のHTML要素でアプリが実行されていることがわかります。
バックエンドとしてFastAPIが実行されていることを確認するには、リンクに/docsを追加します。
Jupyter NotebookでReactPyを実行する
Jupyter NotebookでReactPyを実行およびテストするには、reactpy_jupyterというJupyterウィジェットをインストールする必要があります。
%pip install reactpy_jupyter何かを実行する前に、最初にウィジェットをアクティブにするために次のコマンドを実行します。
import reactpy_jupyterまたは、%configマジック関数を使用して、構成ファイルにreactpy_jupyterを永続的なIPython拡張機能として登録することもできます。
%config InteractiveShellApp.extensions = ['reactpy_jupyter']今度はJupyter NotebookでReactPyコンポーネントを実行します。 run() を使用する代わりに、直接コンポーネント関数を実行します。
from reactpy import component, html
@component
def App():
return html.section(
html.h1("Welcome to VoAGI"),
html.p("KD stands for Knowledge Discovery."),
)
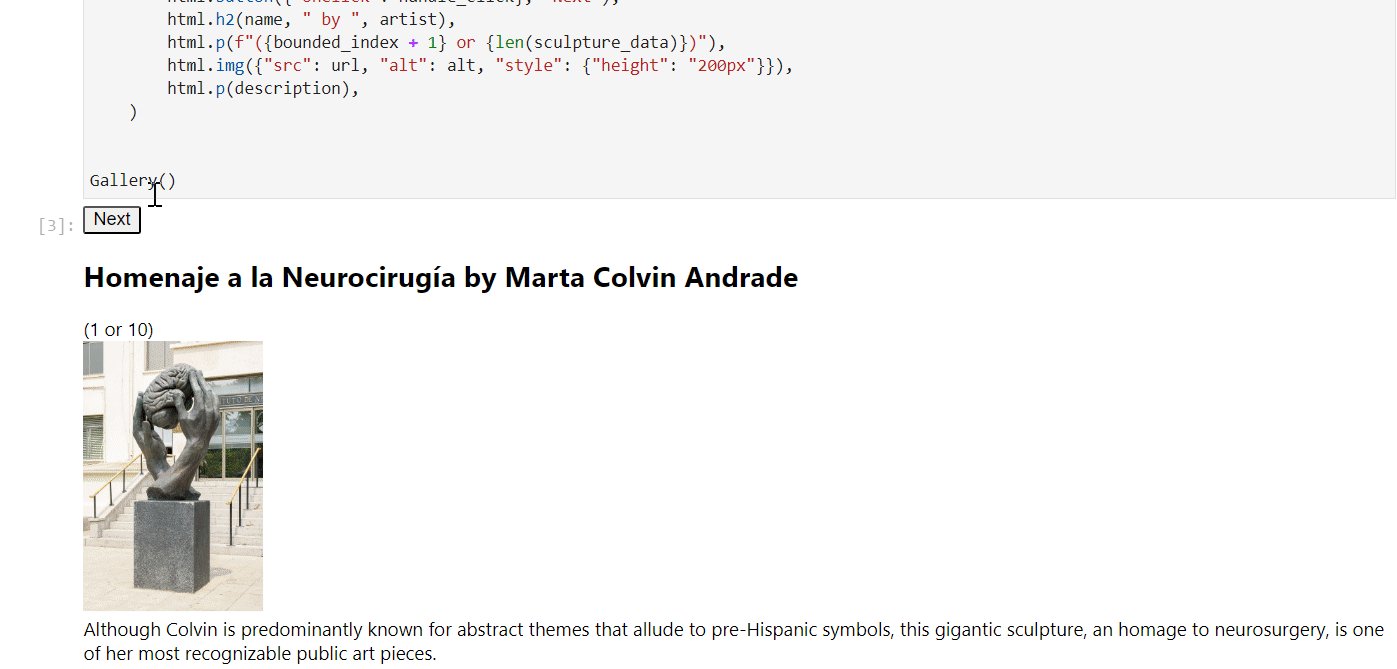
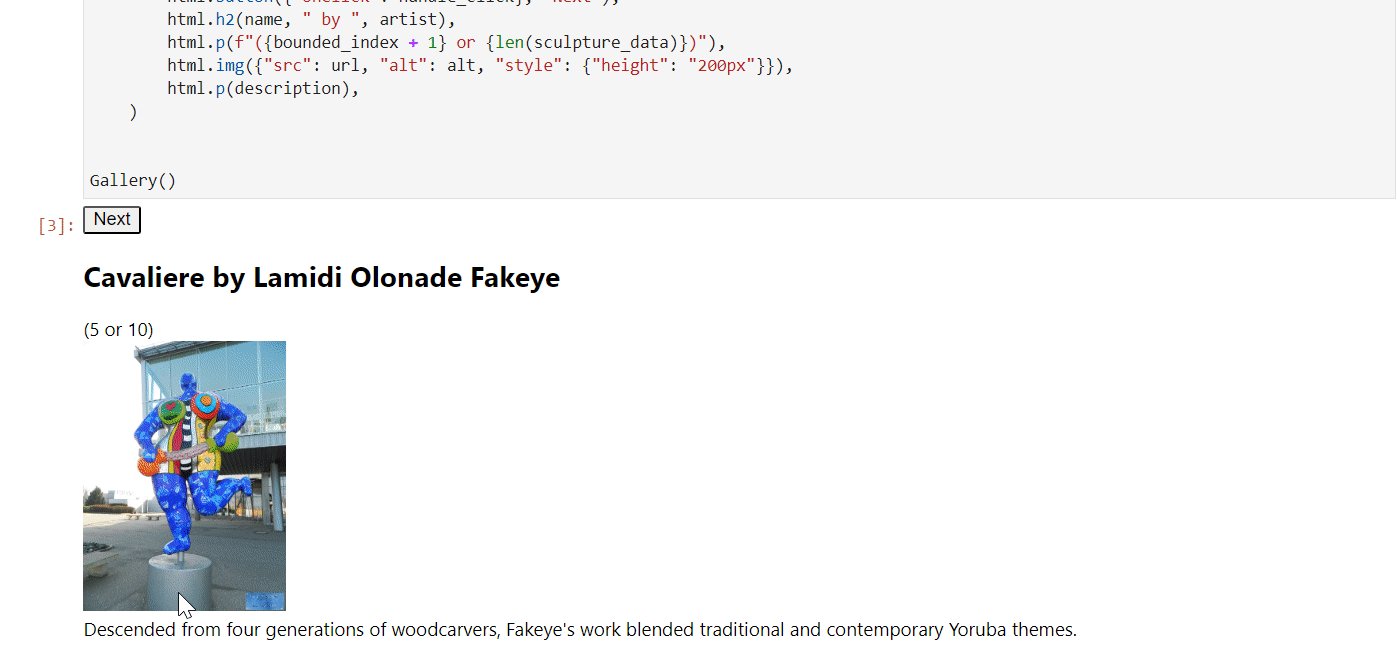
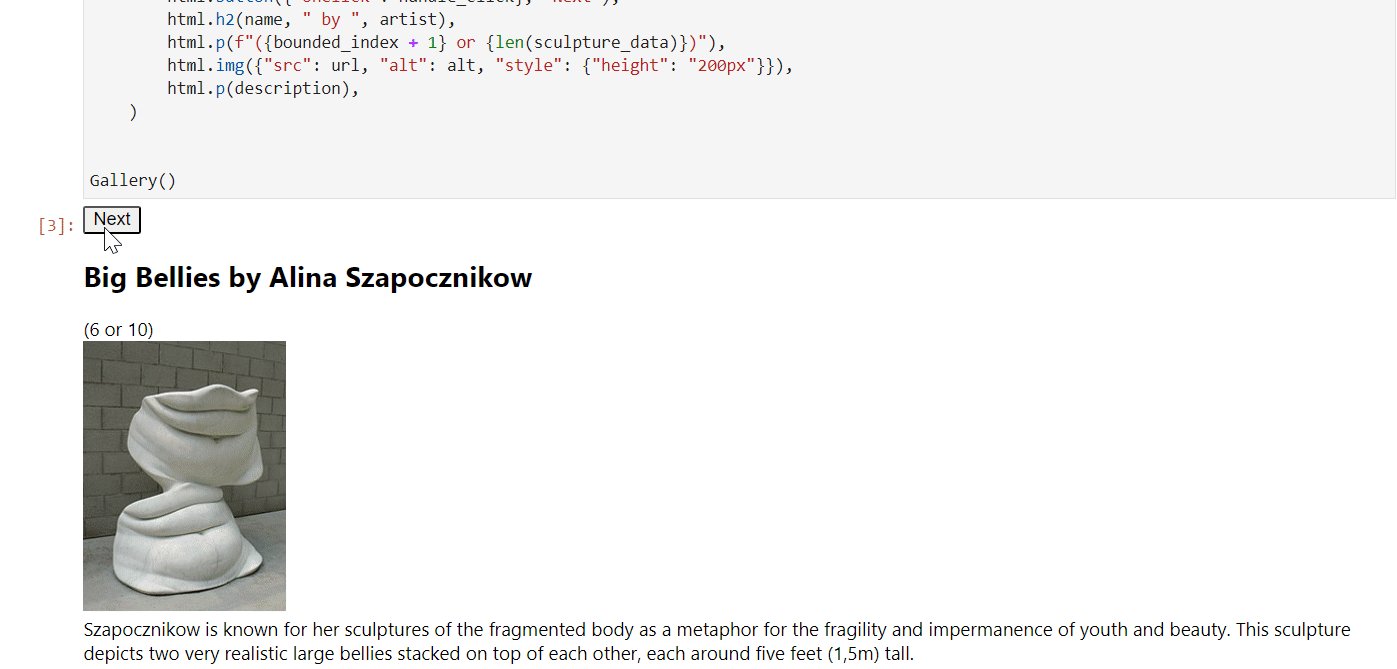
App()前の例と同様に、Photo()関数を実行して高度な例を実行します。
from reactpy import component, html
@component
def Photo():
return html.section(
html.h1("VoAGI Blog Featured Image"),
html.p(html.b("KD"), " stands for:"),
html.ul(html.li("K: Knowledge"), html.li("D: Discovery")),
html.img(
{
"src": "https://www.kdnuggets.com/wp-content/uploads/about-kdn-header.jpeg",
"style": {"width": "50%"},
"alt": "VoAGI About Image",
}
),
)
Photo()
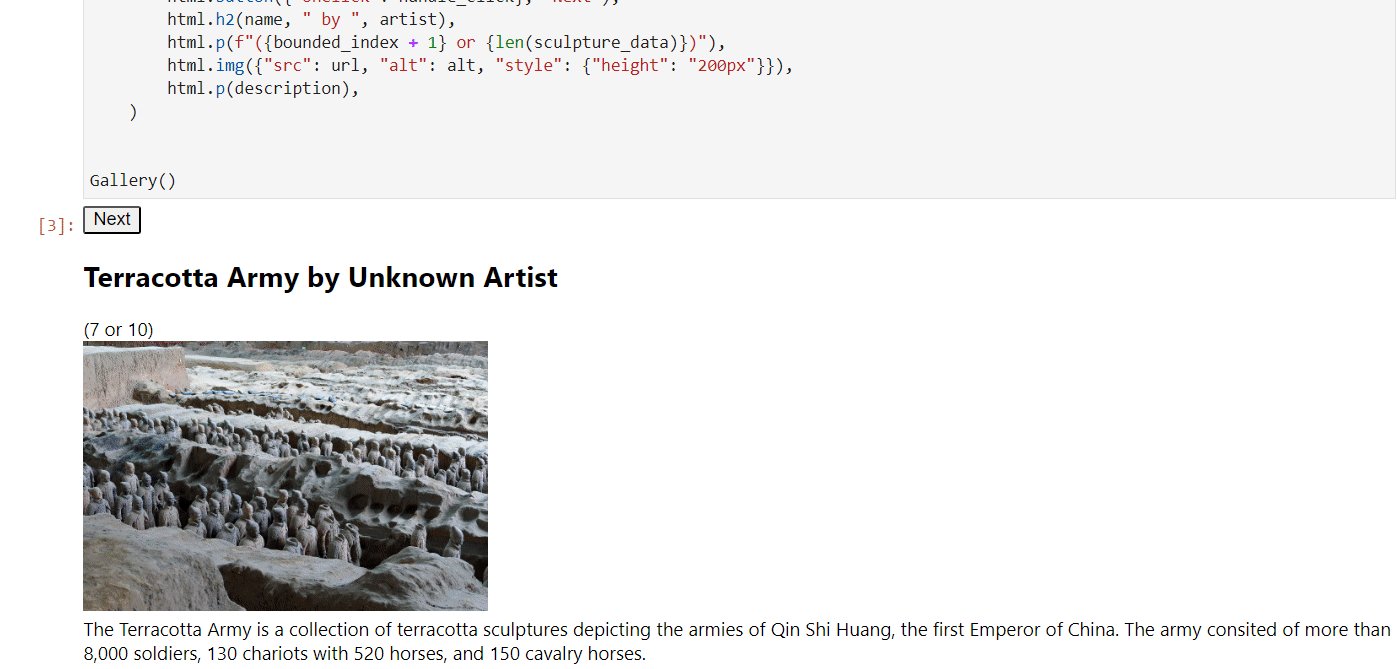
以下のように、ボタンや入力を使用してインタラクティブなアプリを作成することもできます。ReactPyドキュメントを読んで、ユーザーインターフェース、インタラクティビティ、状態の管理、APIフック、および脱出口について学ぶことができます。
 ReactPy on BinderからのGif
ReactPy on BinderからのGif
結論
このブログ投稿では、ReactPyの紹介と、ReactPyアプリケーションを作成する方法を示しました。Webブラウザ内で異なるAPIバックエンドを使用したReactPyの実行と、Jupyterウィジェットを使用したJupyterノートブック内でのReactPyの実行により、ReactPyの柔軟性が示され、開発者がWeb環境とノートブック環境の両方のアプリケーションを構築できることがわかりました。
ReactPyは、広範なオーディエンスに到達できる反応性の高いユーザーインターフェースを作成するためのPythonライブラリとして、将来的にJavaScriptベースのReactに対する魅力的な代替手段になる可能性があります。
- BinderでReactPyを試す
- ReactPyドキュメント
- GitHubリポジトリ
Abid Ali Awan(@1abidaliawan)は、機械学習モデルの構築が大好きな認定データサイエンティストプロフェッショナルです。現在、彼はコンテンツ作成に注力しており、機械学習とデータサイエンス技術に関する技術ブログを執筆しています。Abidは技術管理の修士号と通信工学の学士号を持っています。彼のビジョンは、メンタルヘルスに苦しむ学生向けにグラフニューラルネットワークを使用したAI製品を構築することです。
We will continue to update VoAGI; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles






