Transformers.jsを使用してMLを搭載したウェブゲームの作成
'Create a web game with ML using Transformers.js.'
このブログ記事では、ブラウザ上で完全に動作するリアルタイムのMLパワードWebゲーム「Doodle Dash」を作成した方法を紹介します(Transformers.jsのおかげで)。このチュートリアルの目的は、自分自身でMLパワードのWebゲームを作成するのがどれだけ簡単かを示すことです… ちょうどOpen Source AI Game Jam(2023年7月7日-9日)に間に合います。まだ参加していない場合は、ぜひゲームジャムに参加してください!
ビデオ:Doodle Dashデモビデオ
クイックリンク
- デモ:Doodle Dash
- ソースコード:doodle-dash
- ゲームジャムに参加:Open Source AI Game Jam
概要
始める前に、作成する内容について話しましょう。このゲームは、GoogleのQuick, Draw!ゲームに触発されており、単語とニューラルネットワークが20秒以内にあなたが描いているものを推測するというものです(6回繰り返し)。実際には、彼らのトレーニングデータを使用して独自のスケッチ検出モデルを訓練します!オープンソースは最高ですよね? 😍
このバージョンでは、1つのプロンプトずつできるだけ多くのアイテムを1分間で描くことができます。モデルが正しいラベルを予測した場合、キャンバスがクリアされ、新しい単語が与えられます。タイマーが切れるまでこれを続けてください!ゲームはブラウザ内でローカルに実行されるため、サーバーの遅延について心配する必要はありません。モデルはあなたが描くと同時にリアルタイムの予測を行うことができます… 🤯 すごい!
このチュートリアルは3つのセクションに分かれています:
- ニューラルネットワークのトレーニング
- Transformers.jsを使用したブラウザでの実行
- ゲームデザイン
1. ニューラルネットワークのトレーニング
トレーニングデータ
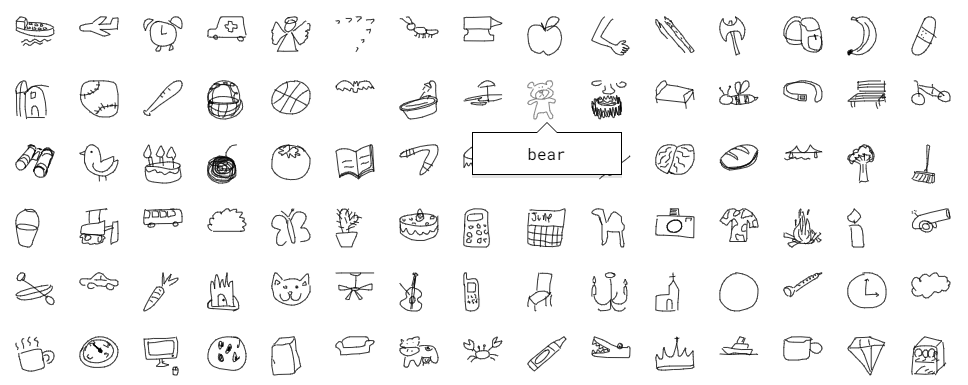
GoogleのQuick, Draw!データセットの一部を使用してモデルをトレーニングします。このデータセットには345のカテゴリーにわたる500万以上の描画が含まれています。以下はデータセットからのいくつかのサンプルです:

モデルアーキテクチャ
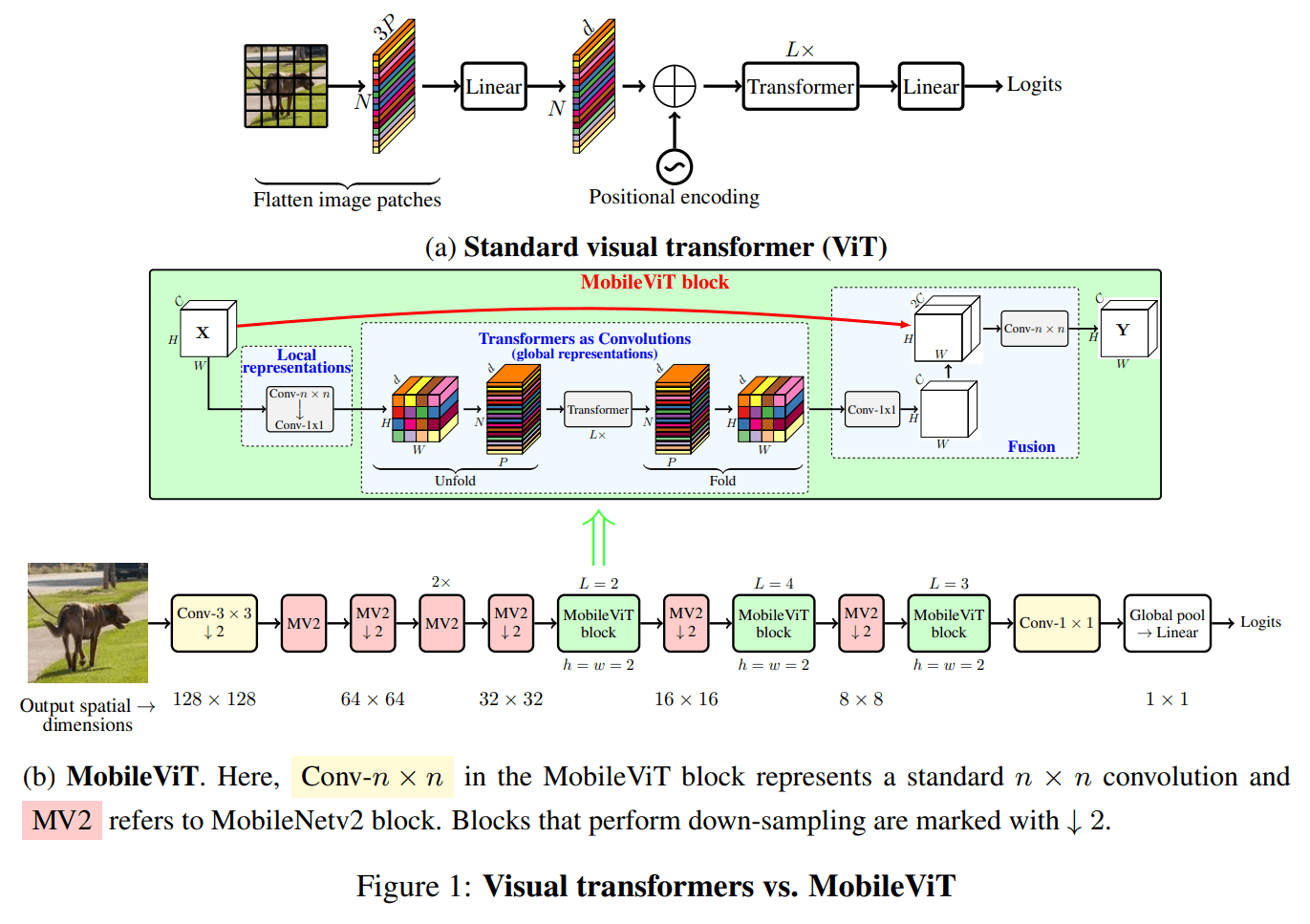
私たちはapple/mobilevit-smallを微調整します。これは軽量かつモバイルフレンドリーなVision Transformerで、ImageNet-1kで事前にトレーニングされています。パラメータ数はわずか5.6M(ファイルサイズ20MB)で、ブラウザで実行するには最適な候補です!詳細については、MobileViTの論文と以下のモデルアーキテクチャをご覧ください。

微調整
ブログ記事を(比較的)短く保つために、Colabノートブックを用意しました。このノートブックでは、apple/mobilevit-smallをデータセットで微調整するための正確な手順を示します。大まかに言うと、以下の手順が含まれます:
-
“Quick, Draw!”データセットの読み込み。
-
MobileViTImageProcessorを使用してデータセットを変換。 -
コレート関数と評価メトリックの定義。
-
MobileViTForImageClassification.from_pretrainedを使用して事前トレーニングされたMobileVITモデルの読み込み。 -
TrainerとTrainingArgumentsのヘルパークラスを使用してモデルのトレーニング。 -
🤗 Evaluateを使用してモデルを評価。
注意:finetunedモデルはHugging Face Hubでこちらで入手できます。
2. Transformers.jsを使用したブラウザでの実行
Transformers.jsとは?
Transformers.jsは、🤗 Transformersをブラウザ上で直接実行できるJavaScriptライブラリです(サーバーは必要ありません)。Pythonライブラリとほぼ同等の機能を持つように設計されており、非常に似たAPIを使用して同じ事前トレーニングモデルを実行できます。
舞台裏では、Transformers.jsはONNX Runtimeを使用していますので、微調整したPyTorchモデルをONNX形式に変換する必要があります。
モデルをONNX形式に変換する
幸いなことに、🤗 Optimumライブラリを使用すれば、微調整したモデルをONNX形式に簡単に変換することができます!最も簡単な方法(おすすめ)は次のとおりです:
-
Transformers.jsリポジトリをクローンし、必要な依存関係をインストールします:
git clone https://github.com/xenova/transformers.js.git cd transformers.js pip install -r scripts/requirements.txt -
変換スクリプトを実行します(内部では
Optimumが使用されています):python -m scripts.convert --model_id <model_id>ここで、
<model_id>は変換したいモデルの名前です(例:Xenova/quickdraw-mobilevit-small)。
プロジェクトの設定
Viteを使用してシンプルなReactアプリを作成しましょう:
npm create vite@latest doodle-dash -- --template react次に、プロジェクトディレクトリに移動し、必要な依存関係をインストールします:
cd doodle-dash
npm install
npm install @xenova/transformers次に、開発サーバを実行します:
npm run devブラウザでモデルを実行する
機械学習モデルの実行は計算量が多いため、推論は別のスレッドで行うことが重要です。これにより、UIのレンダリングや描画ジェスチャへの反応に使用されるメインスレッドがブロックされることはありません。Web Workers APIを使用すると、これが非常に簡単に実現できます!
srcディレクトリに新しいファイル(例:worker.js)を作成し、次のコードを追加します:
import { pipeline, RawImage } from "@xenova/transformers";
const classifier = await pipeline("image-classification", 'Xenova/quickdraw-mobilevit-small', { quantized: false });
const image = await RawImage.read('https://hf.co/datasets/huggingface/documentation-images/resolve/main/blog/ml-web-games/skateboard.png');
const output = await classifier(image.grayscale());
console.log(output);これで、App.jsxファイルでこのワーカーを使用することができます。以下のコードをAppコンポーネントに追加します:
import { useState, useEffect, useRef } from 'react'
// ... rest of the imports
function App() {
// ワーカーオブジェクトへの参照を作成します。
const worker = useRef(null);
// `useEffect`フックを使用して、`App`コンポーネントがマウントされた直後にワーカーをセットアップします。
useEffect(() => {
if (!worker.current) {
// ワーカーが存在しない場合は、ワーカーを作成します。
worker.current = new Worker(new URL('./worker.js', import.meta.url), {
type: 'module'
});
}
// ワーカースレッドからのメッセージのコールバック関数を作成します。
const onMessageReceived = (e) => { /* コードを参照 */ };
// コールバック関数をイベントリスナとしてアタッチします。
worker.current.addEventListener('message', onMessageReceived);
// コンポーネントがアンマウントされたときのクリーンアップ処理を定義します。
return () => worker.current.removeEventListener('message', onMessageReceived);
});
// ... rest of the component
}開発サーバを実行し(npm run dev)、ローカルのウェブサイト(通常は http://localhost:5173/ )にアクセスし、ブラウザのコンソールを開くことで、すべてが正常に動作しているかテストできます。モデルの出力がコンソールにログ出力されるはずです。
[{ label: "skateboard", score: 0.9980043172836304 }]やったー! 🥳 上記のコードは最終製品の一部ですが、機械学習の側がどれだけ簡単であるかを示しています!残りの部分は見た目を良くしたり、ゲームロジックを追加するだけです。
3. ゲームデザイン
このセクションでは、ゲームデザインのプロセスについて簡単に説明します。念のため、プロジェクトの完全なソースコードはGitHubで入手できるため、コード自体については詳細には触れません。
リアルタイムのパフォーマンスを活用する
ブラウザ上での推論を行うことの主な利点の1つは、リアルタイムに予測を行うことができることです(秒間60回以上)。元のQuick, Draw!ゲームでは、モデルは数秒ごとに新しい予測を行います。私たちのゲームでも同じことができますが、それではリアルタイムのパフォーマンスを活用することができません!そこで、メインのゲームループを再設計することにしました:
- 6つの20秒間のラウンド(各ラウンドは新しい単語に対応)ではなく、私たちのバージョンではプレーヤーに対して60秒間でできるだけ多くの落書きを正しく描くように指示します(1つのプロンプトのみ)。
- 描けない単語に出会った場合、スキップすることができます(ただし、残りの時間から3秒かかります)。
- 元のゲームでは、モデルは数秒ごとに推測を行い、正しく推測するまでリストからラベルを削除していきました。私たちのバージョンでは、代わりに、ユーザーが描き続けると時間の経過とともにモデルのスコアを最初の
nつの誤ったラベルに対して減少させることにしました(nは徐々に増加します)。
生活の質の向上
元のデータセットには345の異なるクラスが含まれており、私たちのモデルは比較的小さな(約20MB)ですので、一部のクラスを正しく推測することができないことがあります。この問題を解決するために、次のいずれかの理由でいくつかの単語を削除しました:
- 他のラベルと似ているすぎる(例:「納屋」と「家」)
- 理解が難しすぎる(例:「動物の移動」)
- 十分な詳細で描くのが難しい(例:「脳」)
- 曖昧な(例:「コウモリ」)
フィルタリング後、300以上の異なるクラスが残りました!
ボーナス:名前を考える
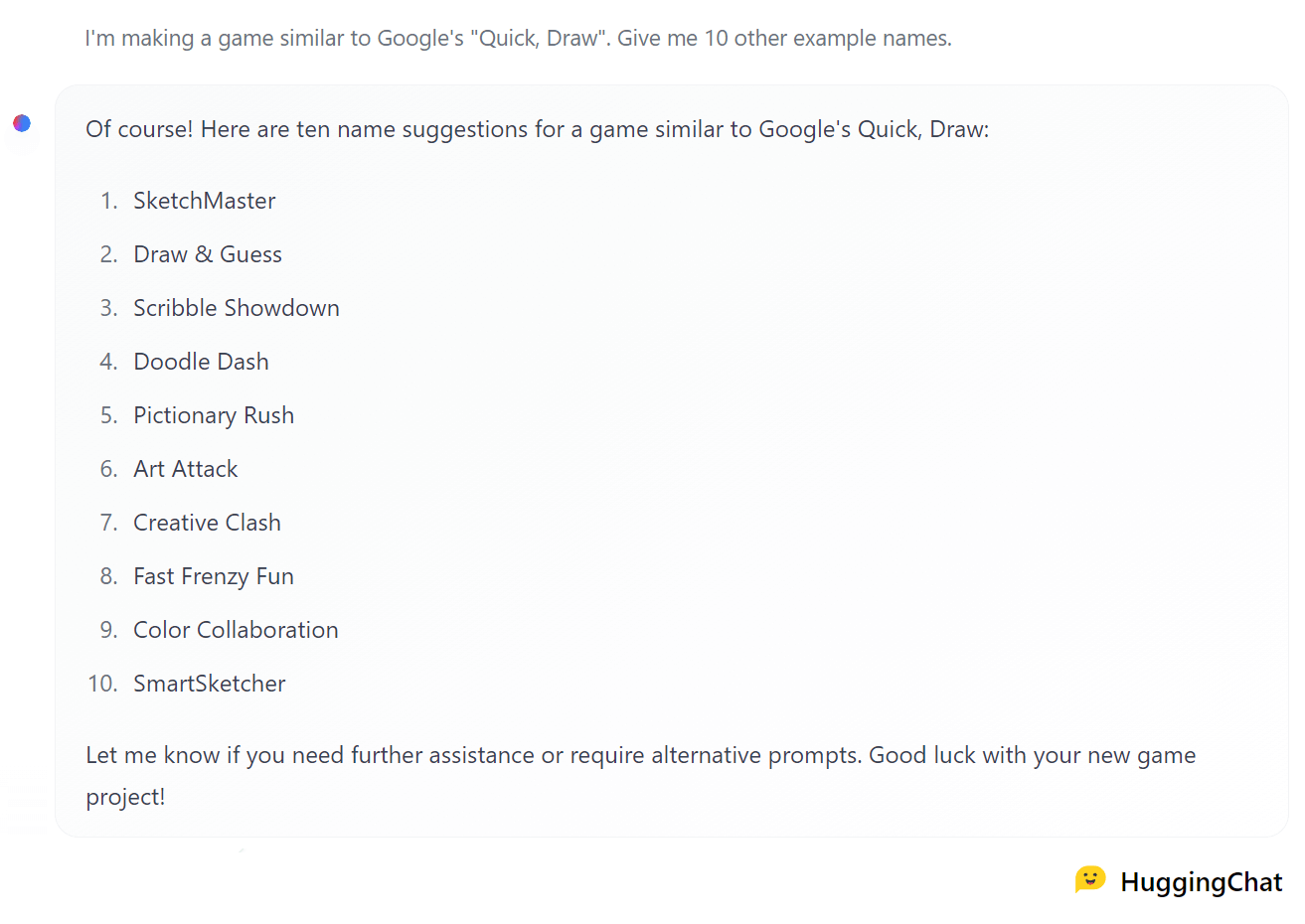
オープンソースの開発の精神に則り、Hugging Chatにゲームの名前のアイデアを聞くことにしました…そして言うまでもなく、素晴らしいアイデアが出ました!

「Doodle Dash」(提案#4)の頭韻が気に入ったので、それにしました。ありがとうHugging Chat!🤗
私と一緒にこのゲームを作るのを楽しんでいただけたら嬉しいです!質問や提案がある場合は、Twitter、GitHub、または🤗 Hubで見つけてください。また、ゲームを改善したい場合(ゲームモード?パワーアップ?アニメーション?効果音?)、プロジェクトをフォークしてプルリクエストを送信してください!あなたが考えてくれることを楽しみにしています!
PS:オープンソースAIゲームジャムに参加するのを忘れないでください!このブログ投稿がTransformers.jsで自分のウェブゲームを作るためのインスピレーションになれば幸いです!😉ゲームジャムでお会いしましょう!🚀
We will continue to update VoAGI; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles






