5分であなたのStreamlitウェブアプリを展開してください
5分でStreamlitウェブアプリを展開してください
データサイエンティストは、ダッシュボードや動作するWebアプリケーションで自分の作業を紹介する必要が生じています。Webアプリケーションを作成するために利用できるツールを知っていると非常に便利です。Dash、Voila、Panel、Streamlitなど、同様の作業を行うための多くのツールがありますが、私の個人的なお気に入りはStreamlitです。
前のブログでStreamlitアプリを作成する方法を説明しました。非常に基本的な/非機械学習のアプリではありますが、ML / AIのニーズに応じたWebアプリを構築する方法を示しています。そのシンプルさが全体像を説明しています。
それを読んでいない場合は、こちらで読むことをお勧めします。信じてください、Streamlitを使用して独自のアプリを作成するのは非常に簡単です。ここでは、Streamlitクラウドでアプリケーションをデプロイする方法を紹介します。

Streamlit Webアプリをデプロイするためには、独自のWebサーバーを持つ必要はありません。独自のWebサーバーにデプロイする場合は、Streamlitクラウド上で行うことができます。これは異なるプロセスです。
- DataHour プライベートデータと効果的な評価を備えたLlamaIndex QAシステム
- DataHour ラマインデックス QA システムにおけるプライベートデータと効果的な評価
- 合成データプラットフォーム:構造化データの生成AIの力を解き放つ
Streamlitアプリをデプロイするには、次のものが必要です:
1. Streamlitアプリのコード
2. Requirement.txtファイル(これらのすべてはGitHubリポジトリにある必要があります)
3. これには、GitHubプロファイルが必要です。
4. その他のもの(私の例では、ダイスの画像を使用しました)
GitHubプロファイルの作成方法
Gitは2005年にLinus Torvaldsによって作成された無料かつオープンソースのソフトウェアです。このツールは、最初はLinuxカーネルの複数の開発者と一緒に作業するために開発されたバージョン管理システムです。GitHubは、AI / ML関連の作業を保存および共有するために非常に広く使用されています。
このストーリーには、GitHubプロファイルとリポジトリを作成する方法の詳細な説明があります。Gaël Thomasさんに感謝します。
Gitの初心者ガイド – はじめてリポジトリを作成する方法
開発者であり、GitとGitHubを始めたいですか?この記事はあなたのために作られています。
VoAGI.com
Streamlitアプリコードの入手先
ここでは、あなたの時間を節約するために、シンプルなダイスローラーアプリのコードを提供しています。コードをコピーして.pyファイルとしてリポジトリに保存するか、詳細は前のブログで読むこともできます。
import streamlit as stimport randomfrom matplotlib import pyplot as pltfrom PIL import Imagest.markdown("<h1 style='text-align: center;font-size: 62px; color: Blue;'>Dice Roller</h1>", unsafe_allow_html=True)def make_grid(cols,rows): grid = [0]*cols for i in range(cols): with st.container(): grid[i] = st.columns(rows) return grid m = st.markdown("""<style>div.stButton > button:first-child { background-color: #0099ff; color:#ffffff;}div.stButton > button:hover { background-color: #1BAF14; color:#ffffff; }</style>""", unsafe_allow_html=True)mygrid = make_grid(3,3) no=1 mygrid_1 = make_grid(3,5) submitted = mygrid_1[2][2].button("Roll the Dice!") if submitted: # Generates a random number # between 1 and 6 (including both 1 and 6) no = random.randint(1,6) if no == 1: img = Image.open("dice_1.png") mygrid[1][1].image(img) if no == 2: img = Image.open("dice_2.png") mygrid[1][1].image(img) if no == 3: img = Image.open("dice_3.png") mygrid[1][1].image(img) if no == 4: img = Image.open("dice_4.png") mygrid[1][1].image(img) if no == 5: img = Image.open("dice_5.png") mygrid[1][1].image(img) if no == 6: img = Image.open("dice_6.png") mygrid[1][1].image(img) Requirement.txtファイルの取得方法
anacondaのプロンプトで「Conda list」と入力すると、インストールされているすべてのパッケージのリストが表示されます。アプリのビルドに使用したバージョンを選択することができます。ここでは、matplotlib、pillow、streamlitパッケージを使用しました。randomは必要ありません。したがって、あなたのRequirements.txtは以下のようになります。

いくつかの画像も追加しました。ここからダウンロードして、リポジトリに追加することもできます。
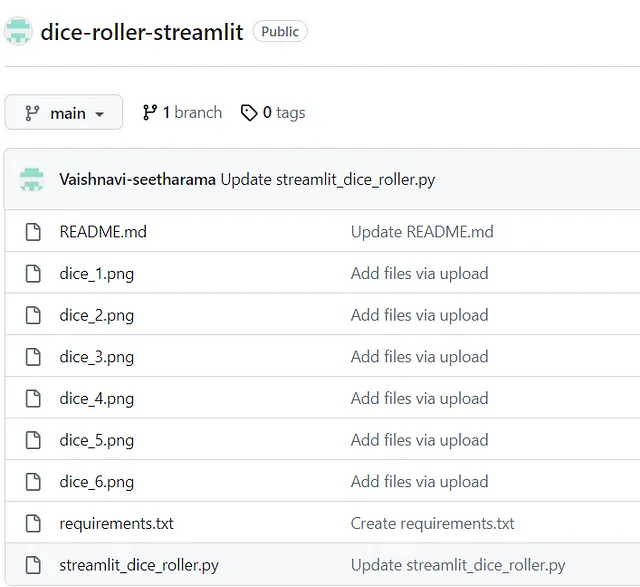
あなたの最終的なGitHubリポジトリは以下のようになります

より簡単な方法
ここからクローンすることで、時間を節約することができます。
これでアプリをデプロイする準備が整いました。
アプリのデプロイ
share.streamlit.ioを開くことができます。GitHubのプロフィールを使用してログインします。そして、「New app」ボタンを押します

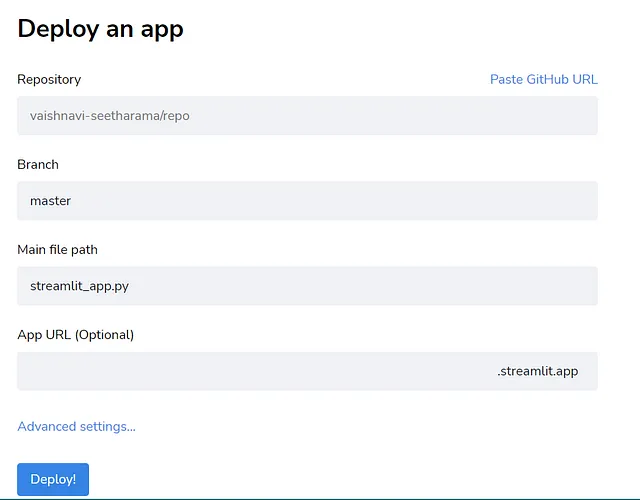
以下のフィールドが表示されます。リポジトリのフィールドでは、GitHubのリポジトリを選択することができます。ブランチは自動的に入力されますが、そうでない場合は、リポジトリのmain/masterブランチを選択することができます。メインファイルのパスは、例えばstreamlit_dice_roller.pyです。アプリのURLは自動的に入力されます。

すべてのフィールドを入力した後、「Deploy」ボタンを押してください。以下のように、「Your app is in the oven」と表示されるページが表示されます。もし以下のクッキーがブラウザで実行されている場合、おそらくアプリがデプロイされます。

おめでとうございます、ウェブアプリがデプロイされました。稼働しています。URLをお好きな方と共有することができます。

We will continue to update VoAGI; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles
