5分であなたのStreamlitウェブアプリをデプロイしましょう
5分でStreamlitウェブアプリをデプロイしよう
データサイエンティストは、ダッシュボードや動作するWebアプリケーションで自分の作業をショーケースする必要があります。Webアプリケーションを作成するために利用可能なツールを知っておくと非常に便利です。Dash、Voila、Panel、Streamlitなど、同じことを行うための多くのツールがあります。しかし、私の個人的なお気に入りはStreamlitです。
私は以前のブログでStreamlitアプリの作成方法を説明しました。それは非常に基本的な/MLではないアプリですが、ML/AIのニーズに対してWebアプリを構築する方法のアイデアを与えてくれます。そのシンプルさが全体像を説明しています。
もしそれを読んでいない場合、こちらで読むことをおすすめします。信じてください、Streamlitを使用して独自のアプリを作成することは非常に簡単です。ここでは、Streamlitクラウドにアプリケーションをデプロイする方法を示します。

Streamlit Webアプリをデプロイするために独自のWebサーバーを持つ必要はありません。独自のWebサーバーにデプロイする場合は、Streamlitクラウドで行うことができます。これは異なるプロセスです。
- 5分であなたのStreamlitウェブアプリを展開してください
- DataHour プライベートデータと効果的な評価を備えたLlamaIndex QAシステム
- DataHour ラマインデックス QA システムにおけるプライベートデータと効果的な評価
Streamlitアプリをデプロイするには、次のものだけが必要です:
1. Streamlitアプリコード
2. Requirement.txtファイル(これらのすべてはGitHubリポジトリにある必要があります)
3. これにはGitHubプロファイルが必要です。
4. およびその他の何か(私の例ではサイコロの画像を使用しました)
GitHubプロファイルの作成方法
Gitは、2005年にLinus Torvaldsによって作成された無料でオープンソースのソフトウェアです。このツールは、最初にLinuxカーネルの複数の開発者と一緒に動作するために開発されたバージョン管理システムです。GitHubは、AI/ML関連の作業を保存および共有するために非常に広く使用されています。
このストーリーには、GitHubプロファイルとリポジトリを作成する方法の詳細な説明があります。Gaël Thomasさんに感謝します。
Gitの初心者ガイド – どのようにして最初のリポジトリを作成するか
あなたは開発者であり、GitとGitHubを始めたいと思っていますか?この記事はあなたのために作られています。
VoAGI.com
Streamlitアプリコードの入手先
ここでは、時間を節約するためにシンプルなダイスローラーアプリのコードを提供しています。コードをコピーして、.pyファイルとしてリポジトリに保存するか、詳細については以前のブログで読むこともできます。
import streamlit as stimport randomfrom matplotlib import pyplot as pltfrom PIL import Imagest.markdown("<h1 style='text-align: center;font-size: 62px; color: Blue;'>Dice Roller</h1>", unsafe_allow_html=True)def make_grid(cols,rows): grid = [0]*cols for i in range(cols): with st.container(): grid[i] = st.columns(rows) return grid m = st.markdown("""<style>div.stButton > button:first-child { background-color: #0099ff; color:#ffffff;}div.stButton > button:hover { background-color: #1BAF14; color:#ffffff; }</style>""", unsafe_allow_html=True)mygrid = make_grid(3,3) no=1 mygrid_1 = make_grid(3,5) submitted = mygrid_1[2][2].button("Roll the Dice!") if submitted: # Generates a random number # between 1 and 6 (including both 1 and 6) no = random.randint(1,6) if no == 1: img = Image.open("dice_1.png") mygrid[1][1].image(img) if no == 2: img = Image.open("dice_2.png") mygrid[1][1].image(img) if no == 3: img = Image.open("dice_3.png") mygrid[1][1].image(img) if no == 4: img = Image.open("dice_4.png") mygrid[1][1].image(img) if no == 5: img = Image.open("dice_5.png") mygrid[1][1].image(img) if no == 6: img = Image.open("dice_6.png") mygrid[1][1].image(img) Requirement.txtファイルの取得方法
Anacondaプロンプトで「Conda list」と入力すると、インストールされているすべてのパッケージのリストが表示されます。アプリのビルドに使用したバージョンを選択することができます。ここでは、matplotlib、pillow、streamlitパッケージを使用しました。randomは指定しなくてもかまいません。したがって、あなたのRequirements.txtは以下のようになります。

いくつかの画像も追加しました。ここからダウンロードすることができ、リポジトリにも追加することができます。
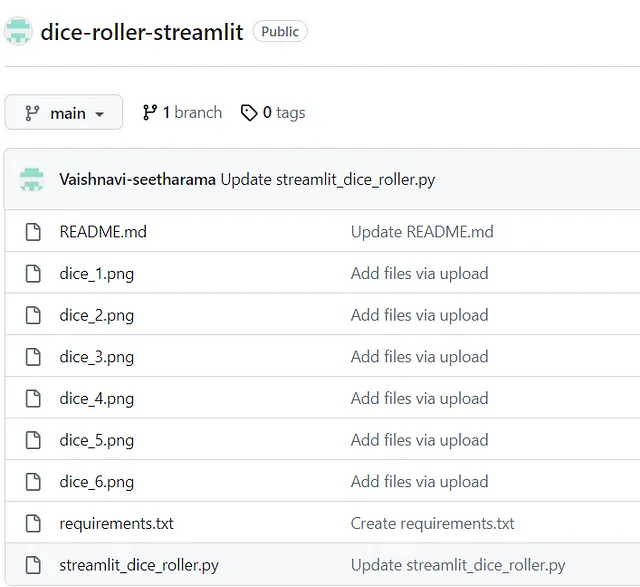
あなたの最終的なGitHubリポジトリは次のようになります。

もっと簡単な方法
ここからクローンして、時間を節約することもできます。
これでアプリをデプロイする準備が整いました。
アプリのデプロイ
share.streamlit.ioを開くことができます。GitHubプロフィールを使用してログインして、[New app]ボタンを押します。

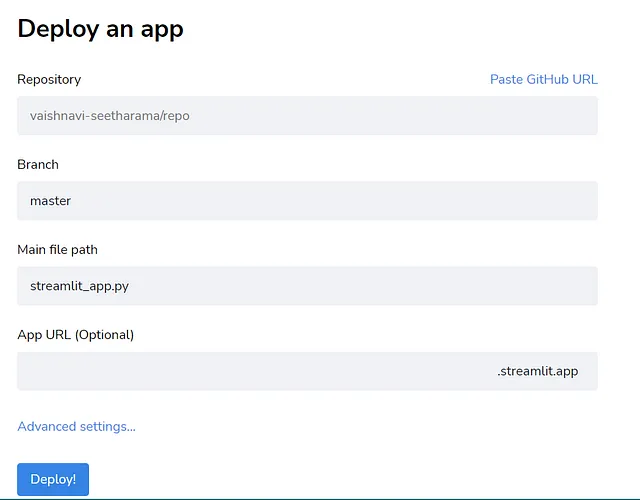
以下のフィールドが表示されます。リポジトリフィールドでは、GitHubのリポジトリを選択できます。ブランチは自動的に表示されますが、表示されない場合は、リポジトリのmain/masterブランチを選択できます。メインファイルパスは、例で話しているstreamlit_dice_roller.pyになります。アプリのURLは自動的に表示されます。

すべてのフィールドが入力されたら、「Deploy」ボタンを押して進めます。「Your app is in the oven」と表示されるページが表示されます。下記のようなブラウザで実行されているクッキーが表示された場合、おそらくアプリがデプロイされます。

おめでとうございます、ウェブアプリがデプロイされました…稼働中です… URLを気に入った人と共有することができます。

We will continue to update VoAGI; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles
