データの可視化 理論と技術
データの可視化 理論と技術' can be condensed to 'データ可視化の理論と技術'.

ビッグデータと複雑なアルゴリズムによって支配されるデジタルの景観では、一般の人々は数字とデータの海の中で迷子になっていると思われるかもしれません。
本当にそうでしょうか?
しかし、生のデータと理解可能な洞察力の間には、データ可視化の芸術があります。
- Typescriptによる空間データエンジニアリング
- 「Seaborn KDE プロット上のデータポイントを自動的に抽出してラベル付けする方法」
- エッジコンピューティングにおけるAI:リアルタイムを向上させるアルゴリズムの実装
それは私たちを導くコンパスであり、案内図であり、私たちが毎日遭遇する膨大な量のデータを解読する通訳です。
しかし、良い可視化の魔法は何でしょうか?
なぜある可視化は啓発し、別の可視化は混乱させるのでしょうか?
今日は基本に戻って、データ可視化の基礎を理解しましょう。
一緒にすべてを発見しましょう! 👇🏻
データ可視化を基本に分解する
効率的に物語を伝えることをマスターすることは、データサイエンティストとしては最も難しいスキルの一つです。辞書でデータ可視化という用語を調べると、次の定義が見つかります。
「情報を図、図表、またはこのような情報を表す図で表現すること」
これは基本的に、データ可視化はデータセットから物語を作り出し、消化しやすく魅力的で影響力のある形で洞察を提示することを目指していることを意味します。
データ可視化、つまりグラフや図表でデータを見栄え良くすることは、機械学習のようなものと比べるとあまりクールに思われないかもしれません。
しかし、それは実際にはデータサイエンティストが行う重要な一部です。
今日のデータ主導の世界では、データ可視化は私たちが明確に見るのを助ける眼鏡のようなものです。そして、数字とアルゴリズムの言語に詳しくない人々にとっては、複雑なデータの物語を理解する効果的な手段を提供します。
任意のチャートは常に2つの主要な要素で構成されています。
1. データの種類
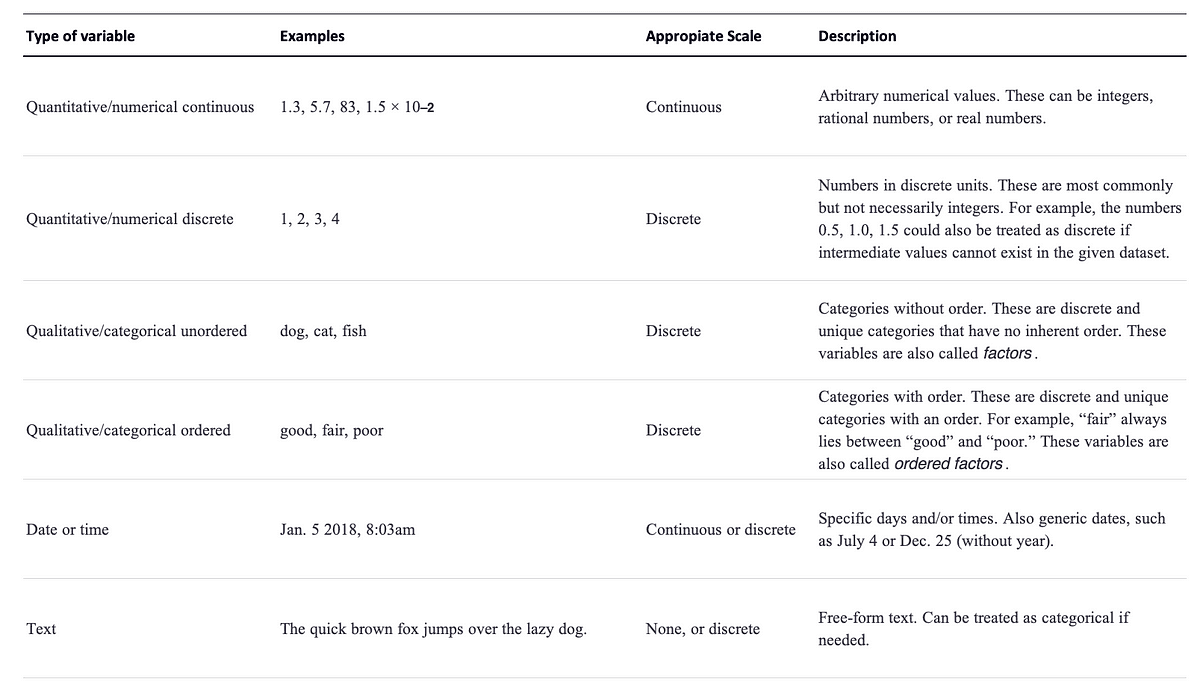
データについて考えると、数字としてのデータを思い浮かべるかもしれませんが、数値値は私たちが遭遇するデータのいくつかのタイプのうちの2つに過ぎません。データを可視化する際には、常に扱っているデータのタイプを考慮する必要があります。
連続的で離散的な数値値のほか、データは離散的なカテゴリとして、日付や時間の形式で、テキストとして表現されることもあります。
データが数値である場合、数量的と呼び、カテゴリである場合は質的と呼びます。
したがって、表示されるデータは常に次のカテゴリのいずれかで説明することができます。

データの種類が明確になったら、このデータを最終的なチャートにどのようにエンコードするかを理解する必要があります。
2. 情報のエンコード:ビジュアルレキシコン
ビジュアルエンコーディングはデータ可視化の核心です。これは抽象的な数値を図形的な表現に変換し、私たち全員が流暢に話す言語です。
さまざまなタイプのデータ可視化が存在するにもかかわらず、一見すると散布図、円グラフ、ヒートマップはあまり共通点がないように見えますが、これらの可視化は、データ値が紙のインクの塊または画面上のカラーピクセルにどのように変換されるかを捉える共通の言語で説明することができます。
しかし、おそらく既にご存じのように…
数値をエンコードする方法は何千もあります!
主な2つのグループがあります:
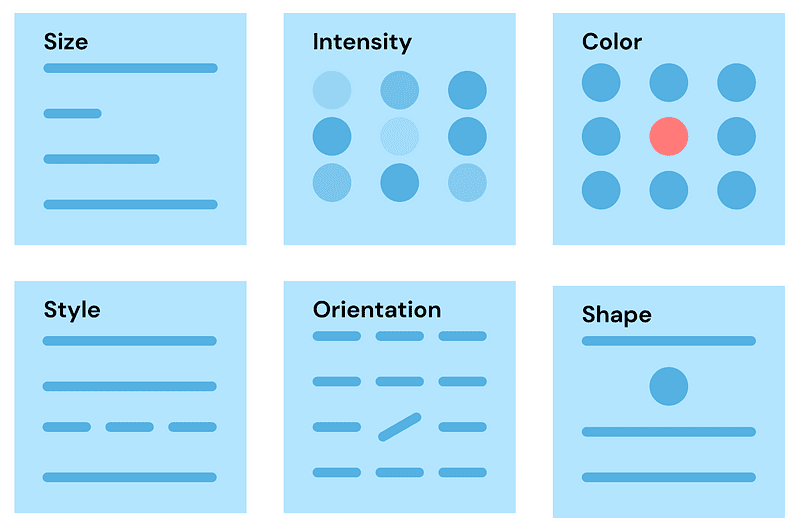
- 視覚エンコーディング:形状、サイズ、色、強度など、これらは私たちの目が瞬時に捉える要素です。要素に固有のものです。

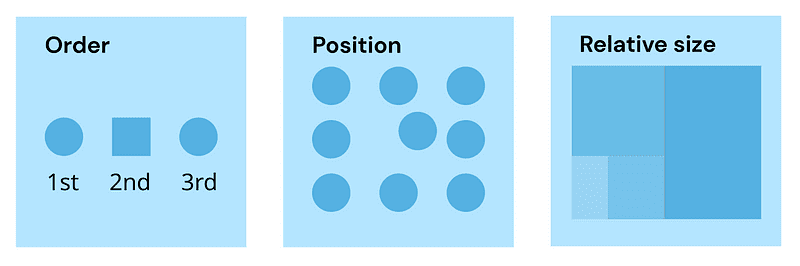
- 空間エンコーディング:これらは脳の皮質の空間認識を利用して情報をエンコードします。この種のエンコーディングは、スケール内の位置、定義された順序、または相対的なサイズを使用して達成することができます。

以前に説明したすべてのエンコーディングを使用することはできますが、読者がすぐにすべての情報を把握するのは難しいでしょう。複数のエンコーディングを1つのチャートに詰め込むと混乱することがあるため、1つまたは2つの視覚エンコーディングが最適です。
常に少ない方が良いということを忘れずに、シンプルでわかりやすいチャートを作成しましょう。
それを料理の調味料のように考えてください。塩と胡椒のひとつまみは料理を引き立てますが、塩を全部入れてしまうと味が台無しになってしまいます。
では、どのエンコーディングを選ぶべきでしょうか?
それは、友人たちによって物語りたいストーリーに依存します。
ですから、次のように尋ねることができます。
何がうまくいくのか、何がうまくいかないのか?
手元にはさまざまな視覚的な手段がありますが、すべての戦いに適した武器ではありません。
変数の種類に最適なエンコーディングを考えてみましょう。
- 連続データ変数(体重や身長など)は、共通のスケール上の位置で最も適切に表現されます。
- 離散的な変数(性別や国籍など)は、色や空間領域で表現すると輝きます。
一部のチャートが直感的に理解される理由があります。そして、それには2つの主要な理論があります。
1. ゲシュタルト理論
テクノロジーで働く人々は、時に人間の側面を忘れがちです。ゲシュタルトの原則は、私たちの脳がパターンをどのように認識するかを説明する心理学のルールです。
これらのルールのいくつかは、似ているものをグループ化したり、目立つものに注意を向けたりするのに役立ちます。
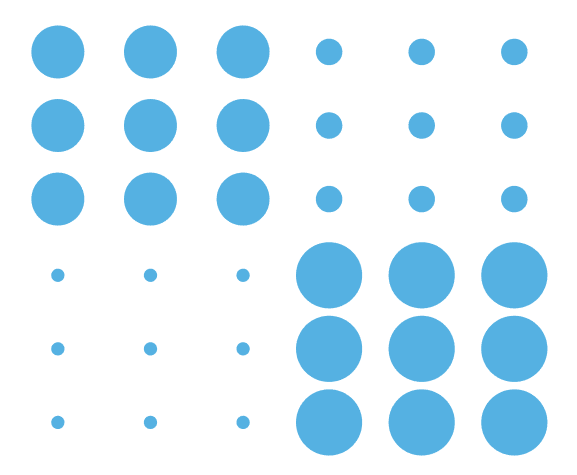
- 類似性:ゲシュタルトの類似性は、私たちの脳が似ているものをグループ化することを意味します。これは位置、形状、色、またはサイズによるものです。これはヒートマップや散布図で広く使用されています。

- 閉包:線や共有色などの境界内のオブジェクトは、一緒に属しているように見えます。これにより、他のものから目立つようになります。テーブルやグラフではしばしば境界や色を使用してデータをグループ化します。

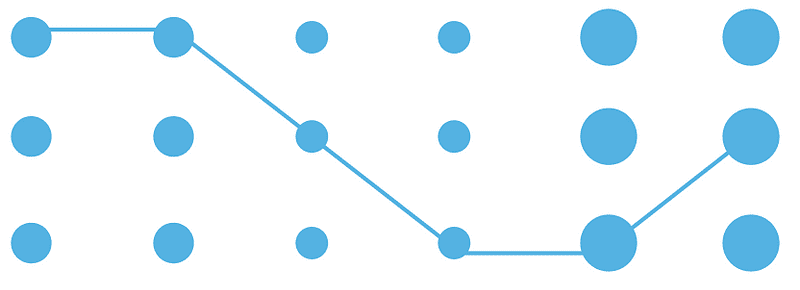
- 連続性:個々の要素が接続されると、目がそれらが一緒に属していると判断します。異なって見えても、線が私たちにそれらをグループとして見せてくれます。これは折れ線グラフで広く使用されています。

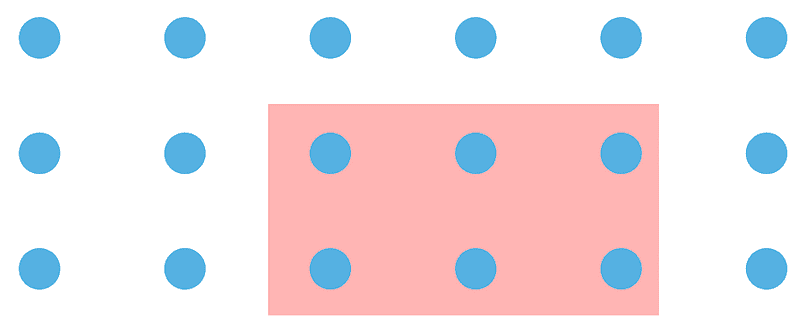
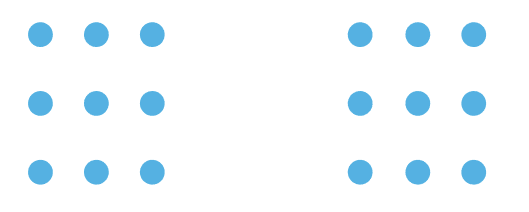
- 近接性:ものが互いに近い場合、同じグループにあると思います。物事が一緒に属していることを示すために、それらを近くに配置します。少しのスペースを使用すると、異なるグループを区別するのに役立ちます。これは散布図やノードリンクダイアグラムで一般的に使用されます。
 画像提供:著者
画像提供:著者
ゲシュタルトの原則とその相互作用は、ビジュアライゼーションを作成する際に考慮することが重要です。
2. プロポーショナルインクの原則
さまざまなビジュアライゼーションシナリオでは、グラフィカルな要素の範囲にデータの値を表します。
ビジュアライゼーションの背景色から逸脱する部分をインクという言葉で表すことは一般的な慣行です。これには線、棒、点、共有領域、テキストなどが含まれます。
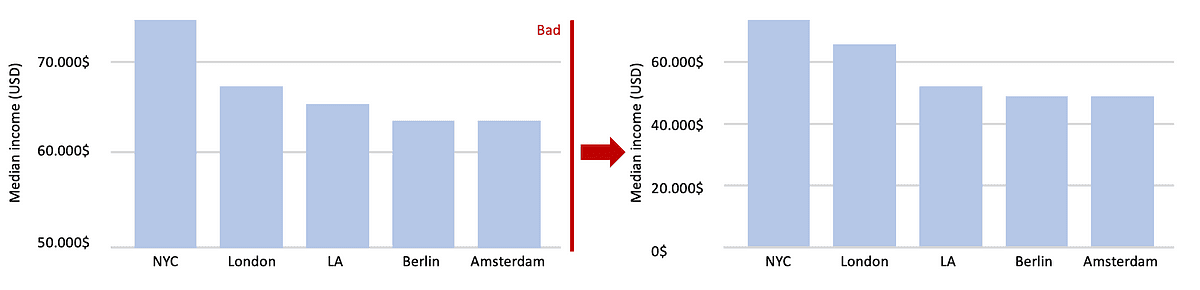
たとえば、棒グラフでは、0から始まり、データ値までの長さで棒を描画します。この場合、データ値は棒の終点だけでなく、棒の高さや長さにもエンコードされます。
もし私たちが0以外の値で始まるバーを描いた場合、バーの長さとバーの終点は矛盾する情報を伝えることになります。
 画像作者:Josep Ferrer
画像作者:Josep Ferrer
これらのすべての場合において、矛盾がないようにする必要があります。この概念は、BergstromとWestによって「比例インクの原則」と呼ばれています。
「数値を表すために影付きの領域を使用する場合、その影付きの領域の面積は対応する値と直接比例するべきです。」
この原則の違反は、データを操作しようとする際に非常に一般的であり、特に一般報道や金融界で起こります。
同様の問題は、矩形、任意の形状の影付き領域、またはデータ値と整合性のあるかないかが定義された視覚的範囲を持つ他の要素を使用する場合にも発生します。
優れた可視化の本質
美学と機能性の間に効果的なバランスを実現することが重要です。Bergstromの比例インクなどの原則に厳格に従いつつ、可読性を損なうことはありません。
そして、いくつかの符号化方法は効果が低いように見えるかもしれませんが、意図的に選択されてステートメントを作り出したり、感情を呼び起こしたりするために使用されることがあります。
データの流れがますます増える現代において、意味のあるビジュアルナラティブを作り出すことの重要性は過小評価できません。特に非データの専門家に洞察を伝えようとする場合にはです。
優れたデータの可視化は、単に数字を提示することではなく、データをストーリーに沿って表現することです。データを生かしながら物語を語り、生の情報と現実世界の意義や洞察とのつながりを築くことです。
私たちテクノロジストやデータ愛好家にとって、これは私たちの芸術であり、私たちの言語であり、世界とのつながりです。 Josep Ferrerは、バルセロナ出身のアナリティクスエンジニアです。彼は物理工学を卒業し、現在は人間の移動に応用されたデータサイエンスの分野で働いています。彼はデータサイエンスとテクノロジーに焦点を当てたパートタイムのコンテンツクリエイターです。LinkedIn、Twitter、またはVoAGIで彼に連絡することができます。
We will continue to update VoAGI; if you have any questions or suggestions, please contact us!
Was this article helpful?
93 out of 132 found this helpful
Related articles
